Project Overview
The University of Oklahoma Libraries faced a growing challenge: their website had become difficult to navigate, inaccessible for key user groups, and lacked a clear content strategy. As the lead UX/UI Designer, I conducted a comprehensive UX audit, developed user personas, and redesigned the website in Figma to improve usability, accessibility, and engagement.
Throughout the project, I collaborated closely with the client to align their goals with user needs, built detailed implementation and strategy guides, and worked directly with the development team to ensure a seamless hand-off for successful execution.
Key Deliverables:
- 111-page UX audit report
- Detailed user personas
- Website redesign in Figma
- Accessibility assessment and recommendations
- Implementation and strategy guides
- Developer hand-off documentation
Challenge
The OU Libraries website was facing several issues that impacted its effectiveness:
Complex Navigation: Users struggled to find critical resources due to confusing site structure and inconsistent labeling.
Accessibility Gaps: The website did not fully meet WCAG standards, limiting access for users with visual impairments and other disabilities.
Outdated Design: The site's visual design felt cluttered and unintuitive, reducing engagement.
Unclear Content Hierarchy: Key information was buried under less important content, increasing frustration for primary users.
The challenge was to assess the existing experience, understand the needs of diverse user groups, and create a redesigned solution that was both user-centered and technically feasible for the development team to implement.
User Research
To ensure the redesign addressed real user needs, extensive research was conducted to better understand the primary audience and their behaviors.
Key Steps in the Research Process:
Stakeholder Interviews: Conducted interviews with OU Libraries staff to identify internal goals, pain points, and priorities.
User Surveys: Collected insights from students, faculty, and researchers to uncover key challenges and desired improvements.
Persona Development: Created detailed user personas representing core user groups, including undergraduate students, graduate researchers, and library staff.
Accessibility Audit: Assessed the website's accessibility performance against WCAG 2.1 standards, identifying key barriers for users with disabilities.
Findings:
- Students struggled to locate research guides and essential resources.
- Faculty members found it difficult to access specialized research databases.
- Users with visual impairments faced barriers in navigating content and accessing search functionality.
These insights informed the design decisions and helped prioritize changes that would have the greatest impact.
Persona Development




Based on insights gathered through research, I created detailed user personas to represent OU Libraries' core audience groups. To help the OU Libraries team prioritize their design decisions, we organized these personas into tiers, identifying which user groups were most critical to address based on the library’s mission and goals.
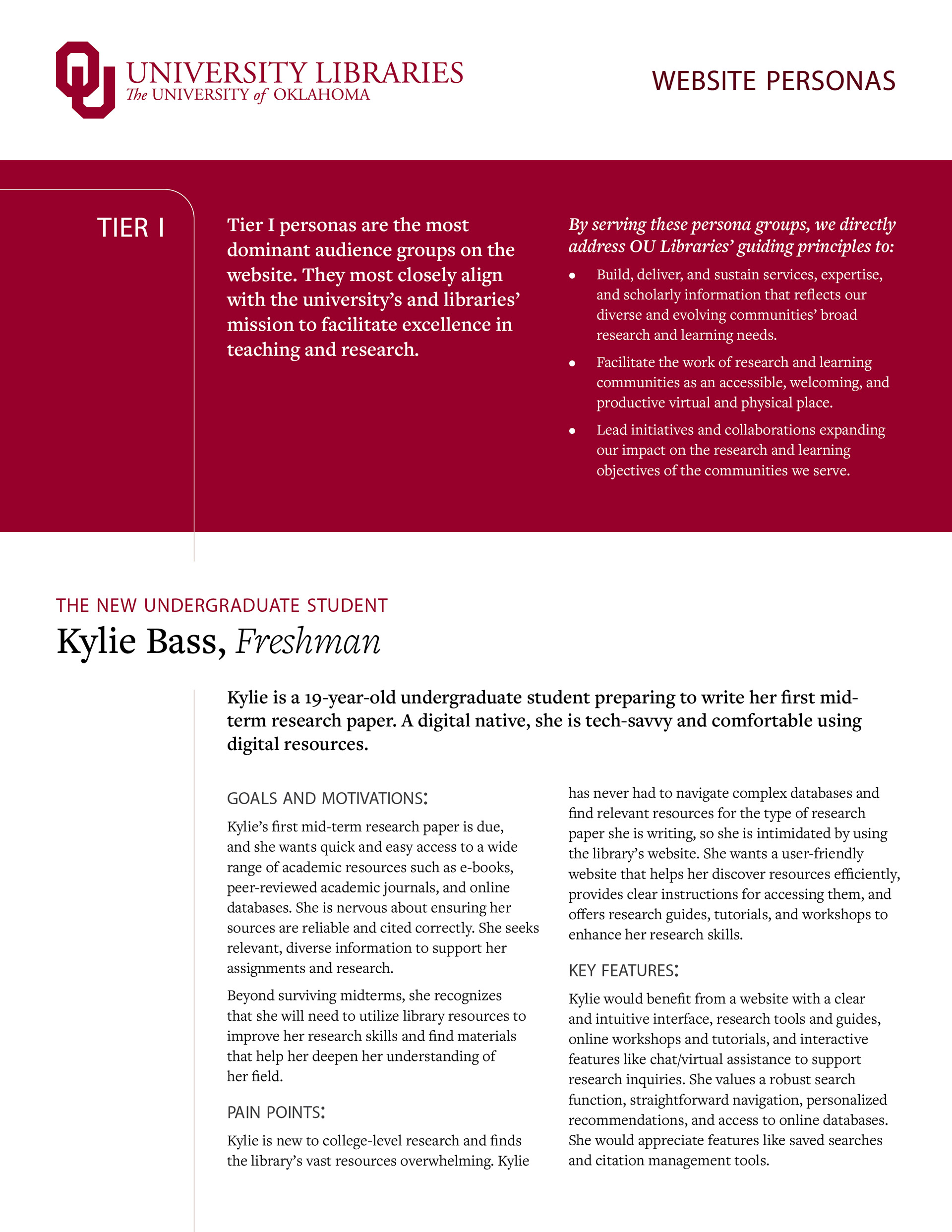
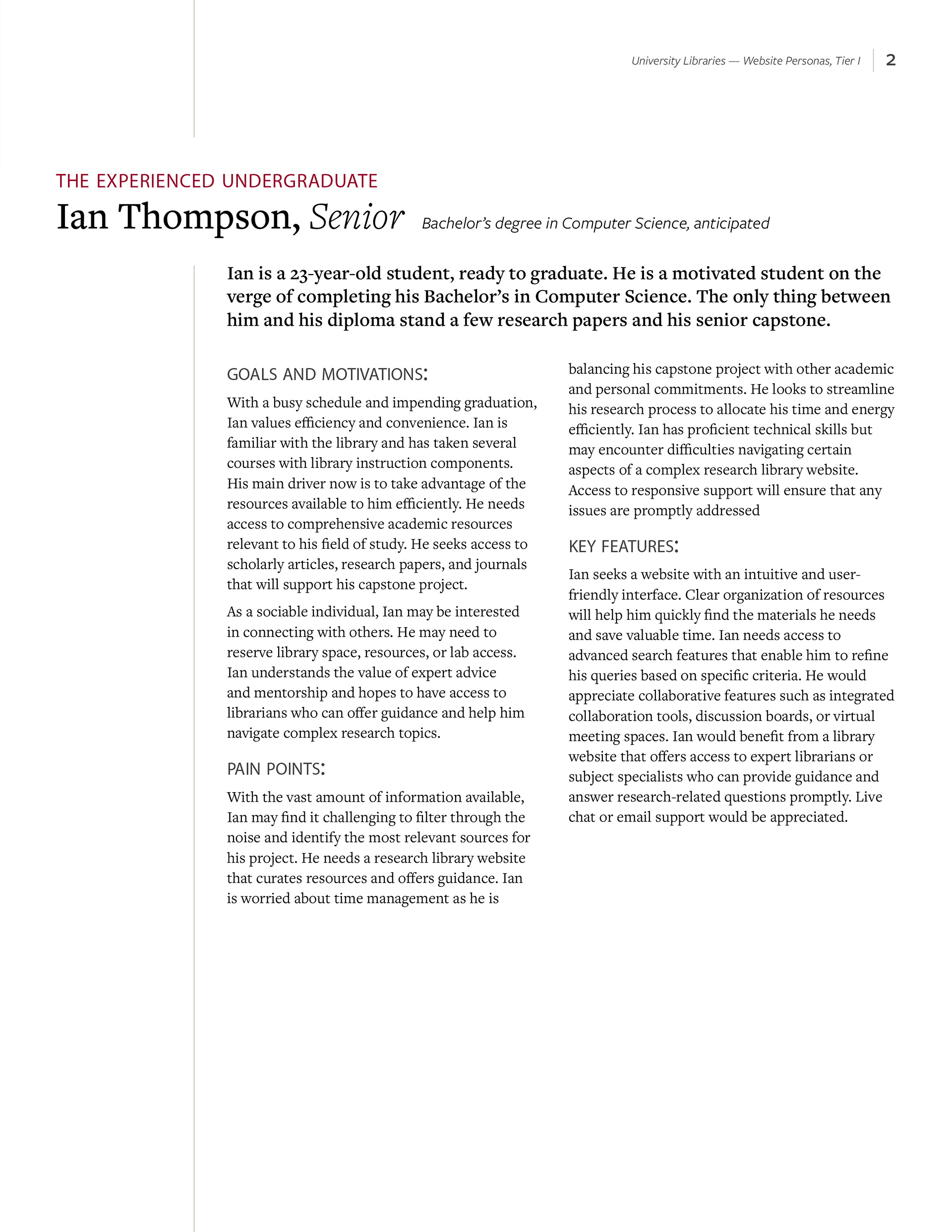
Tier I - Primary Users
Tier I personas represent the most dominant audience groups on the website. They closely align with the university’s and OU Libraries’ mission to facilitate excellence in teaching and research. These users were prioritized to ensure the redesigned website effectively supported their academic needs.
Tier I personas represent the most dominant audience groups on the website. They closely align with the university’s and OU Libraries’ mission to facilitate excellence in teaching and research. These users were prioritized to ensure the redesigned website effectively supported their academic needs.
Undergraduate Student: Prioritized quick access to research guides, textbook resources, and study spaces.
Graduate Researcher: Needed efficient navigation for in-depth research databases and faculty resources.
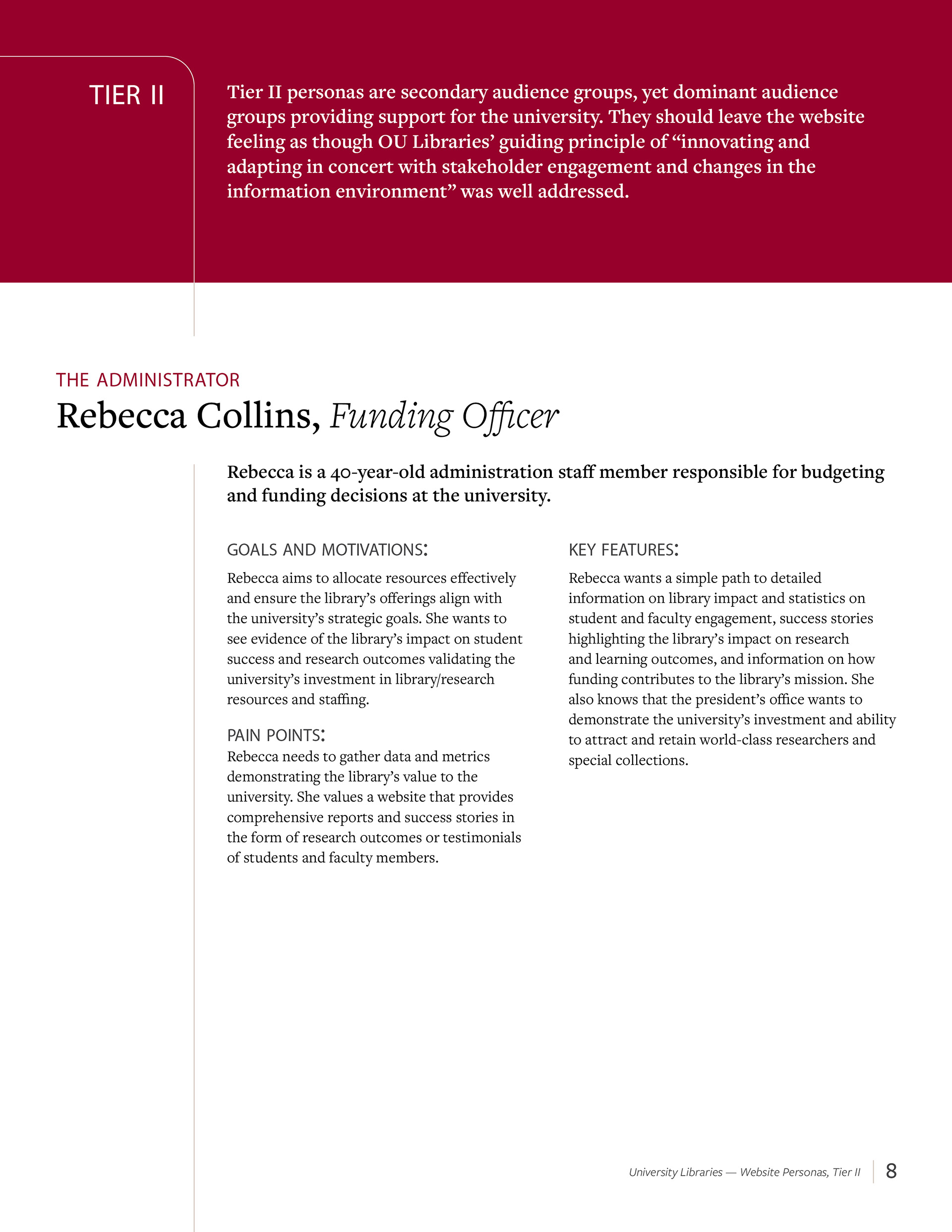
Tier II - Secondary Users
Tier II personas are secondary yet influential audience groups that provide crucial support for the university. The redesigned website needed to ensure these users felt OU Libraries' guiding principle — “innovating and adapting in concert with stakeholder engagement and changes in the information environment” — was well addressed.
Tier II personas are secondary yet influential audience groups that provide crucial support for the university. The redesigned website needed to ensure these users felt OU Libraries' guiding principle — “innovating and adapting in concert with stakeholder engagement and changes in the information environment” — was well addressed.
Faculty Member: Sought improved pathways to specialized research databases, teaching materials, and academic support tools.
Library Staff: Required intuitive content management tools to keep site information accurate and up to date.
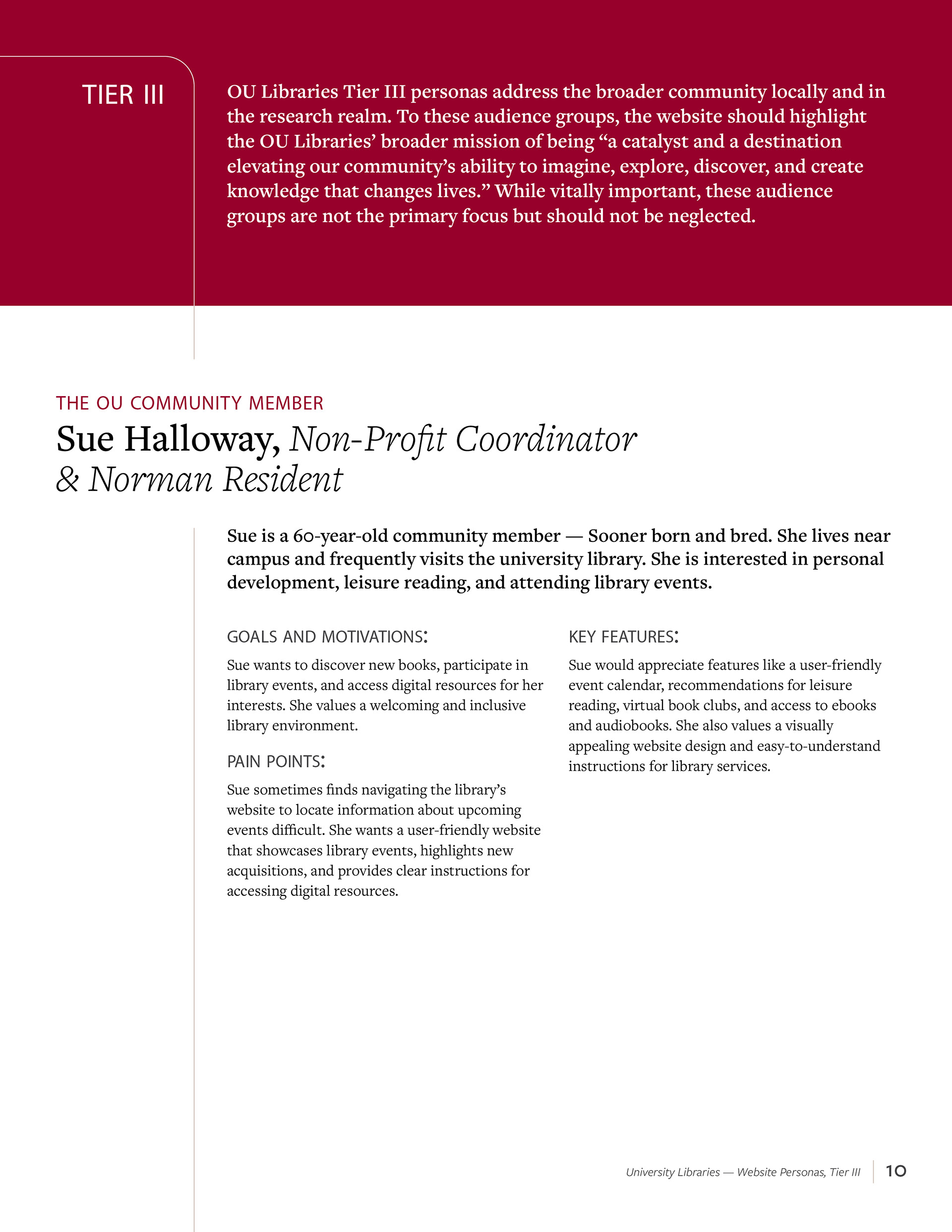
Tier III - Broader Community
Tier III personas represent a wider audience, including both the local community and those engaging with OU Libraries in the broader research realm. While not the primary focus, these users are vital to the library’s extended mission of being “a catalyst and a destination elevating our community’s ability to imagine, explore, discover, and create knowledge that changes lives.”
Tier III personas represent a wider audience, including both the local community and those engaging with OU Libraries in the broader research realm. While not the primary focus, these users are vital to the library’s extended mission of being “a catalyst and a destination elevating our community’s ability to imagine, explore, discover, and create knowledge that changes lives.”
Community Members & Visiting Researchers: Needed clear information on public events, exhibits, and general library resources.
By structuring personas in tiers, we ensured that design decisions aligned with the library’s core mission while still addressing the diverse needs of its broader audience. This methodical approach helped the OU Libraries team prioritize features and content during development while maintaining inclusivity.
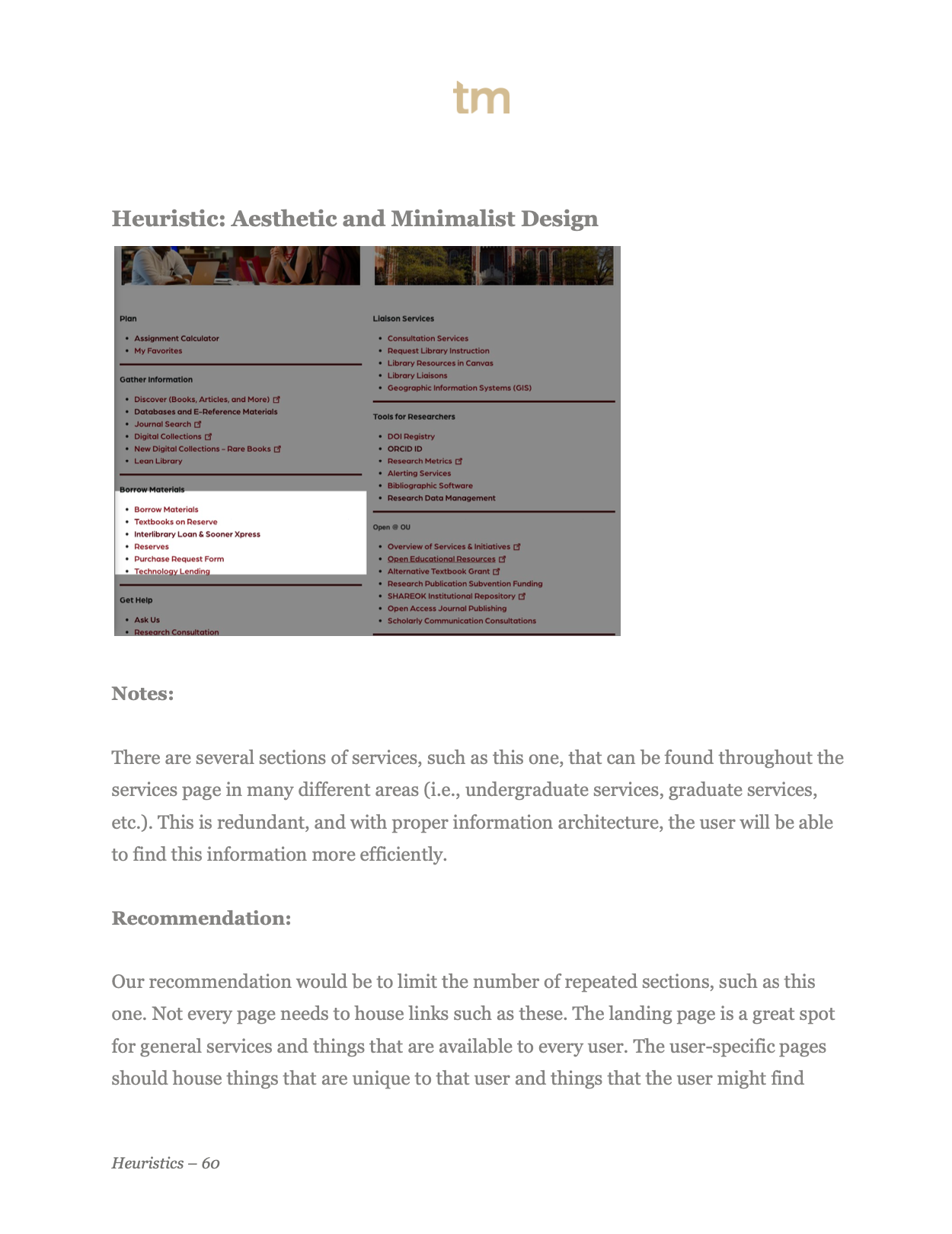
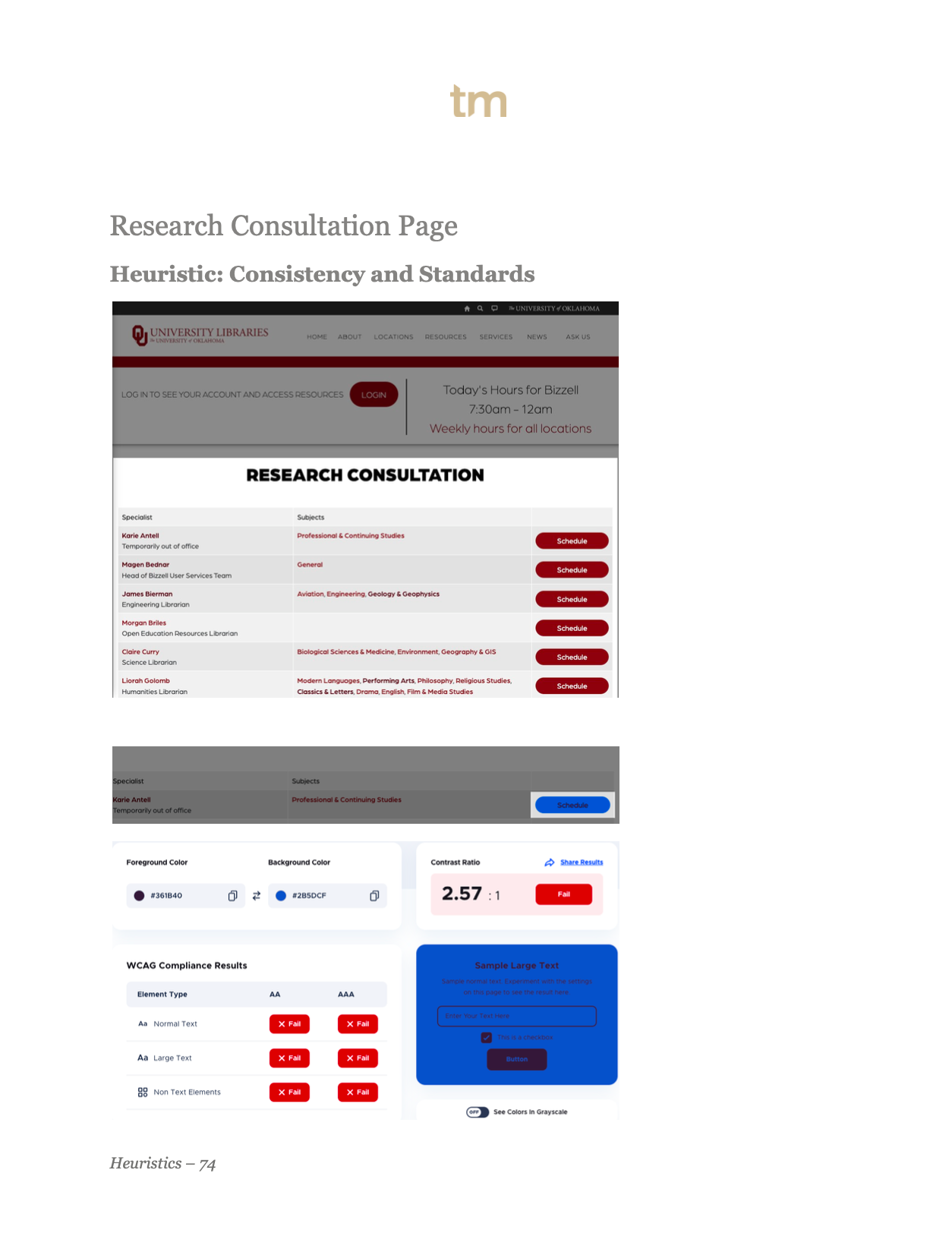
Comprehensive UX Audit for Informed Design






A key component of this project was a detailed 111-page UX audit that assessed the website's structure, navigation, and accessibility. The audit identified pain points such as confusing site architecture, inconsistent labeling, and accessibility gaps that hindered key user groups.
In the audit, I provided actionable recommendations to improve:
Navigation Clarity: Suggested restructuring key site sections for easier access to essential resources.
Content Hierarchy: Proposed changes to highlight high-priority content and reduce information overload.
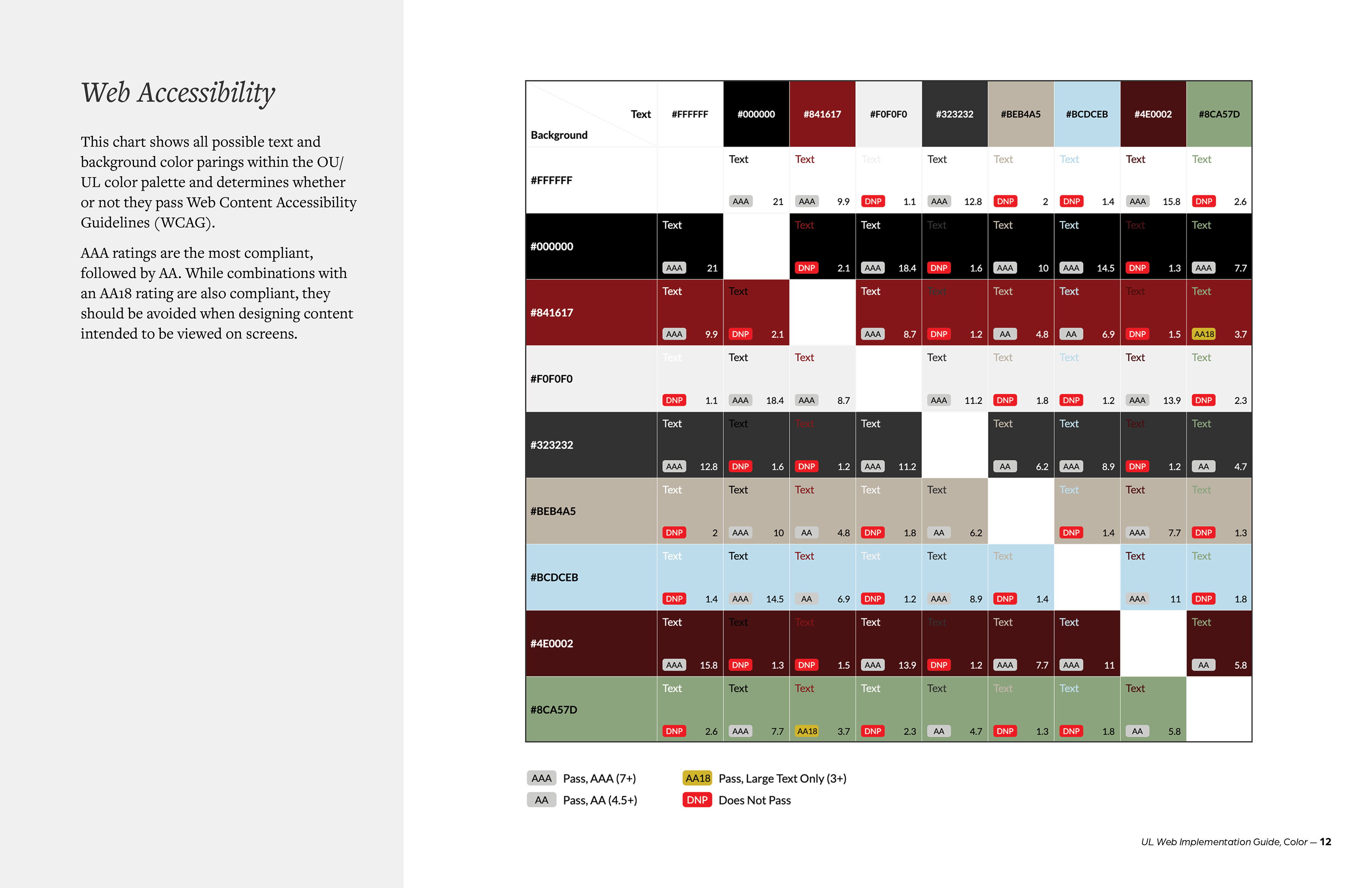
Accessibility Compliance: Identified WCAG 2.1 violations and offered clear solutions to improve inclusivity.
This audit became the foundation for the redesign strategy, ensuring the new design addressed real user needs while aligning with the university's goals.
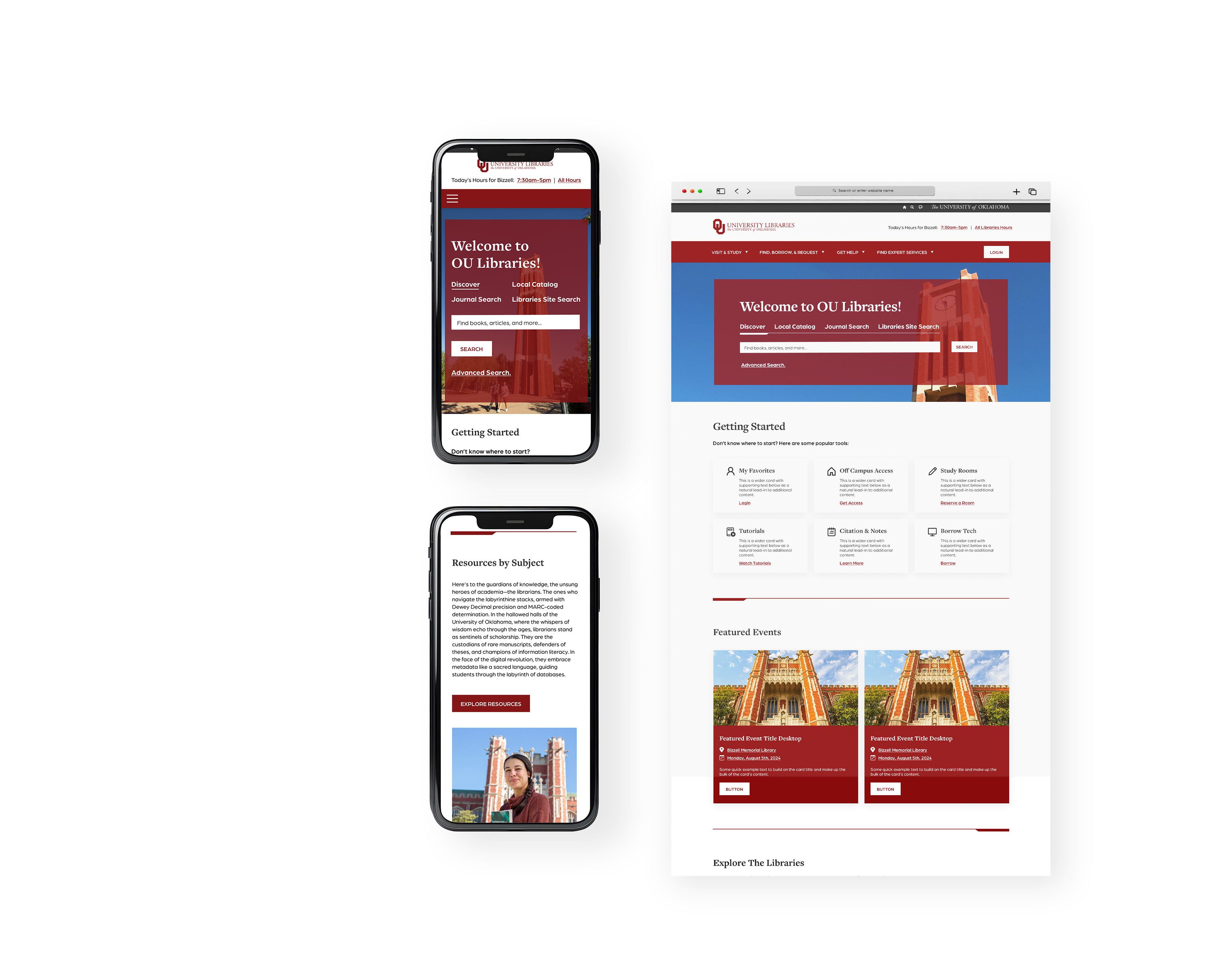
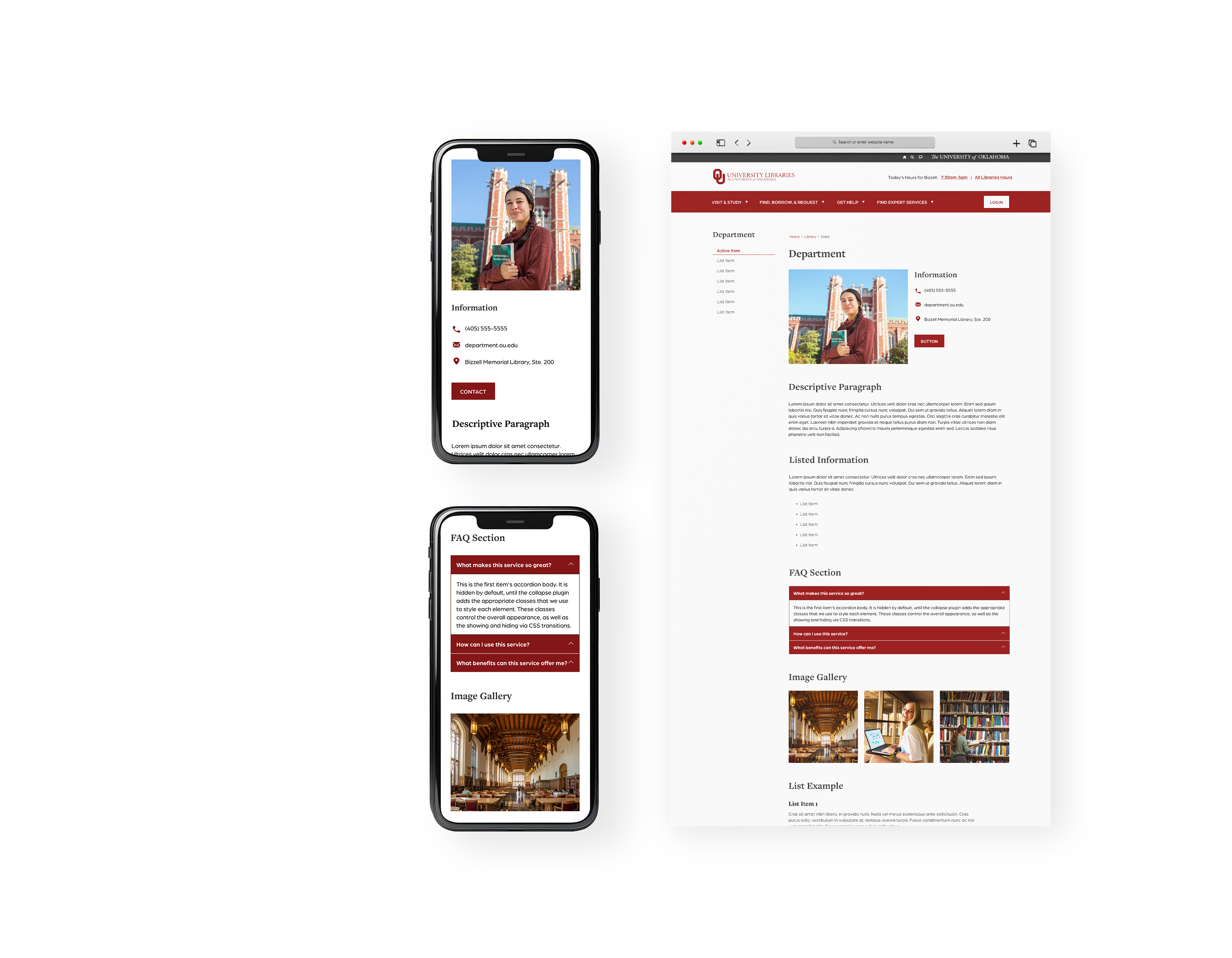
The Solution



The redesigned website prioritizes clarity, accessibility, and improved navigation.
Key Improvements:
Streamlined Navigation: Consolidated redundant pages, implemented clear category labels, and improved search functionality.
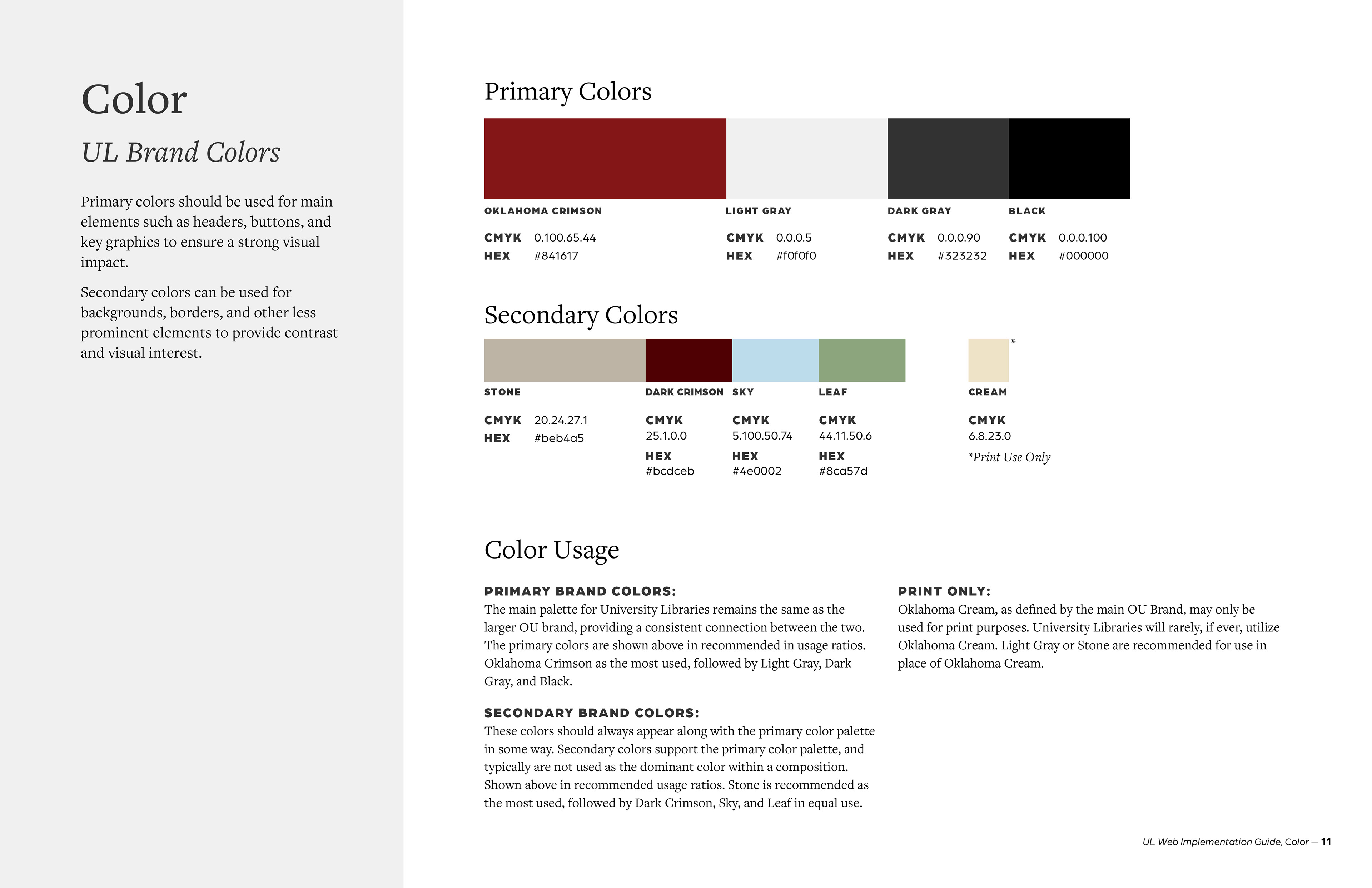
Accessibility Enhancements: Introduced improved contrast ratios, alt text for images, and keyboard-friendly navigation.
User-Centric Design: Implemented a cleaner visual hierarchy that emphasized key resources, ensuring users could quickly find what they needed.
Implementation Strategy: Created detailed implementation guides for OU Libraries staff and collaborated directly with developers to ensure design fidelity and functionality.
By combining thorough research with a clear strategy, the redesigned OU Libraries website better serves its diverse user base while aligning with the university's goals.






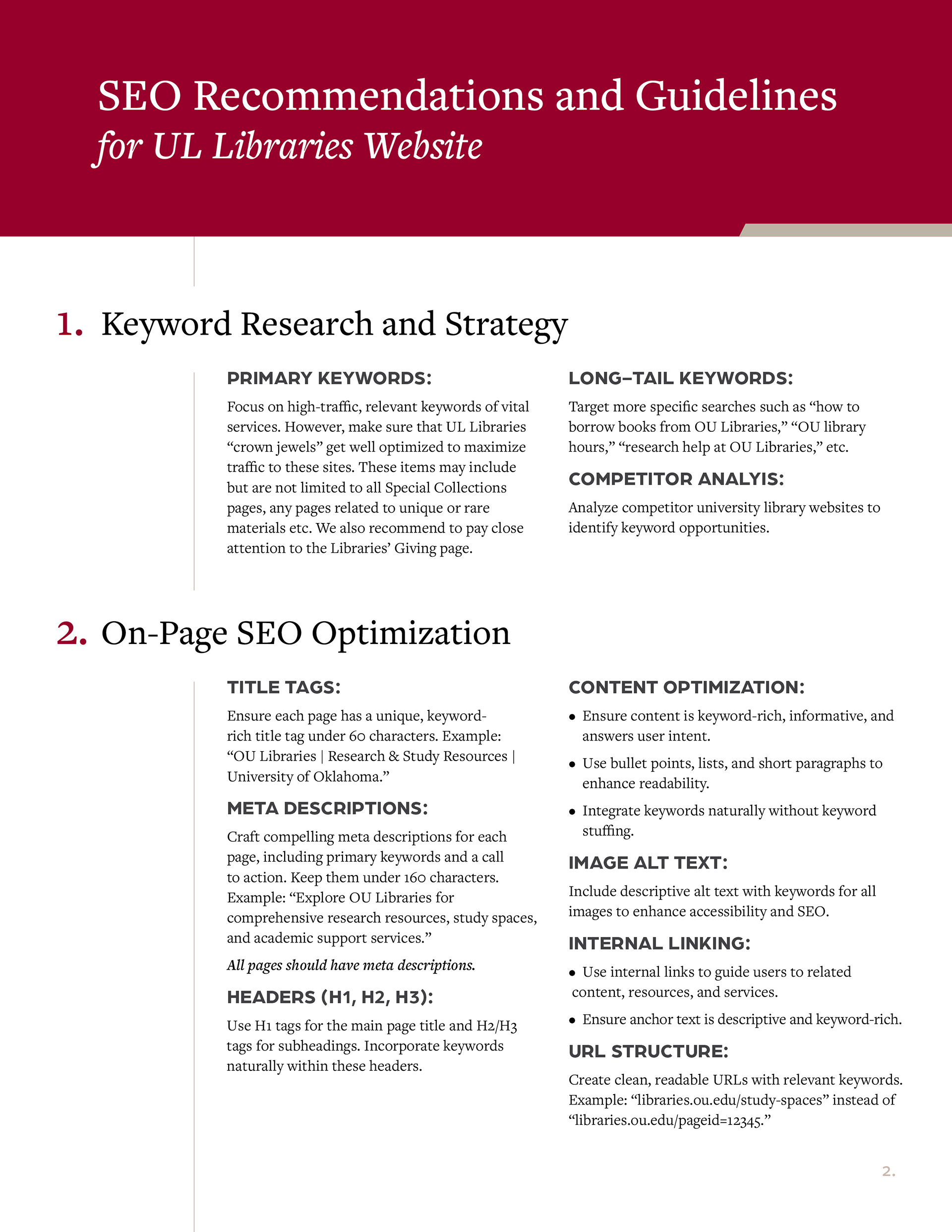
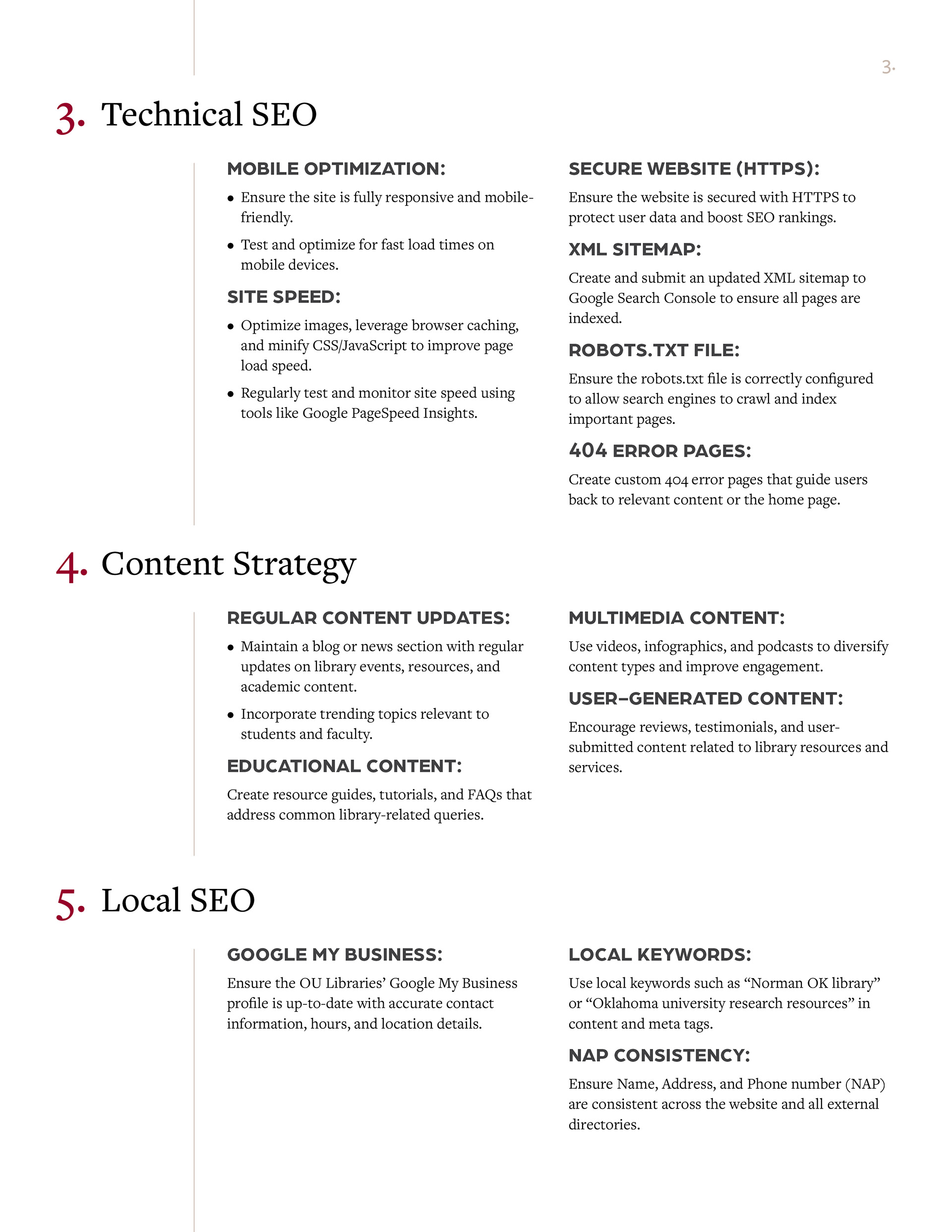
SEO Best Practices Guide



To support OU Libraries' ongoing visibility and discoverability, I collaborated with my team to develop a comprehensive SEO Best Practices Guide.
This guide included:
Keyword Research Strategies: Tailored to academic content to improve search engine visibility.
Metadata Recommendations: Structured guidelines for optimizing page titles, descriptions, and tags.
Accessible SEO Practices: Ensured all recommendations aligned with WCAG standards to improve both search ranking and inclusivity.
This guide empowered the OU Libraries team to apply SEO strategies independently, ensuring their resources remain accessible and relevant to their audience.
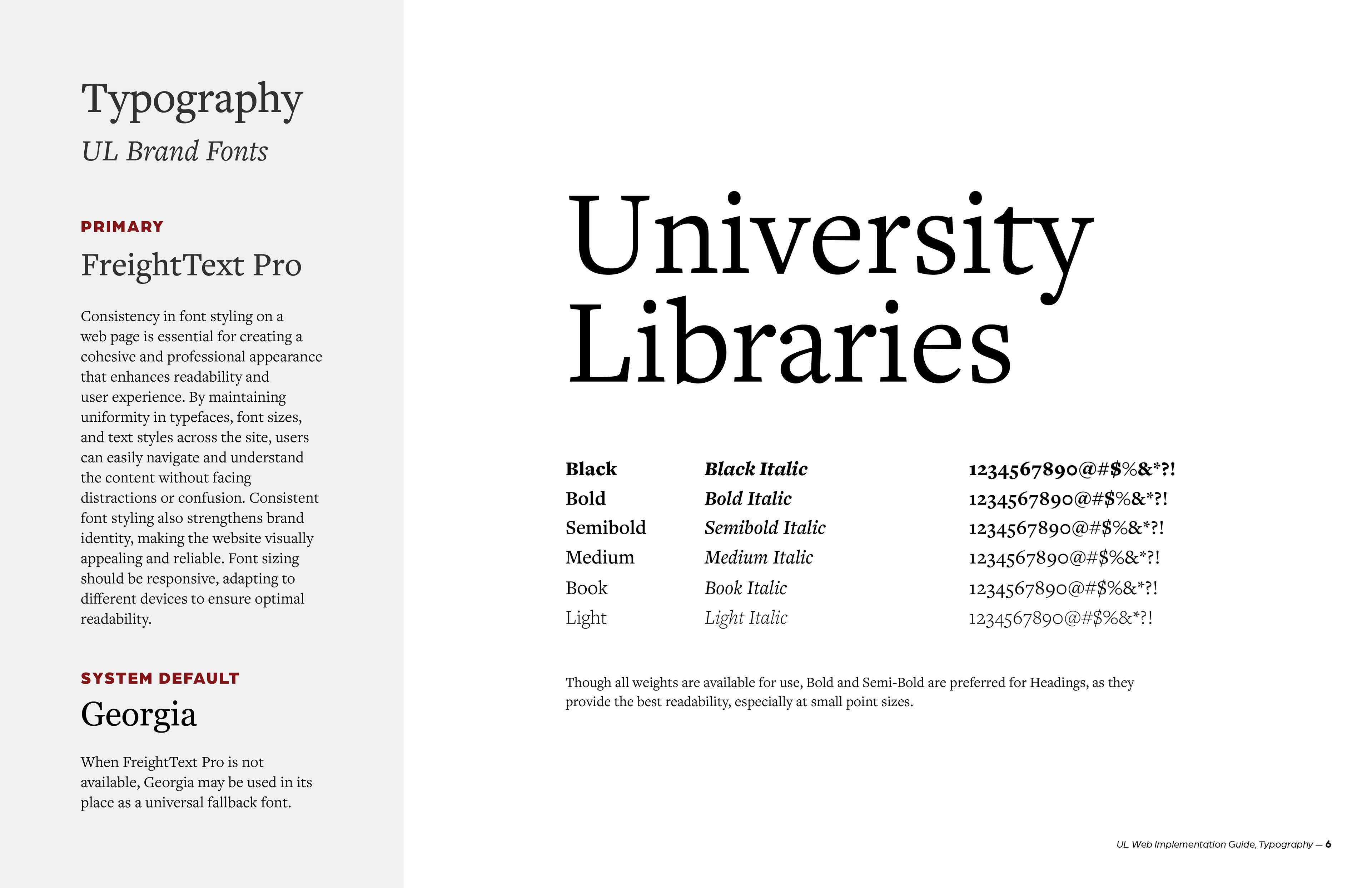
Web Design Guide









I created a detailed Web Design Guide to help the OU Libraries team follow best practices when expanding or updating their website. This guide needed to be tailored towards content managers, developers, and library staff. Since the client team consisted primarily of librarians, the guide was structured with a methodical and academic approach to align with their preferred learning style.
The guide included:
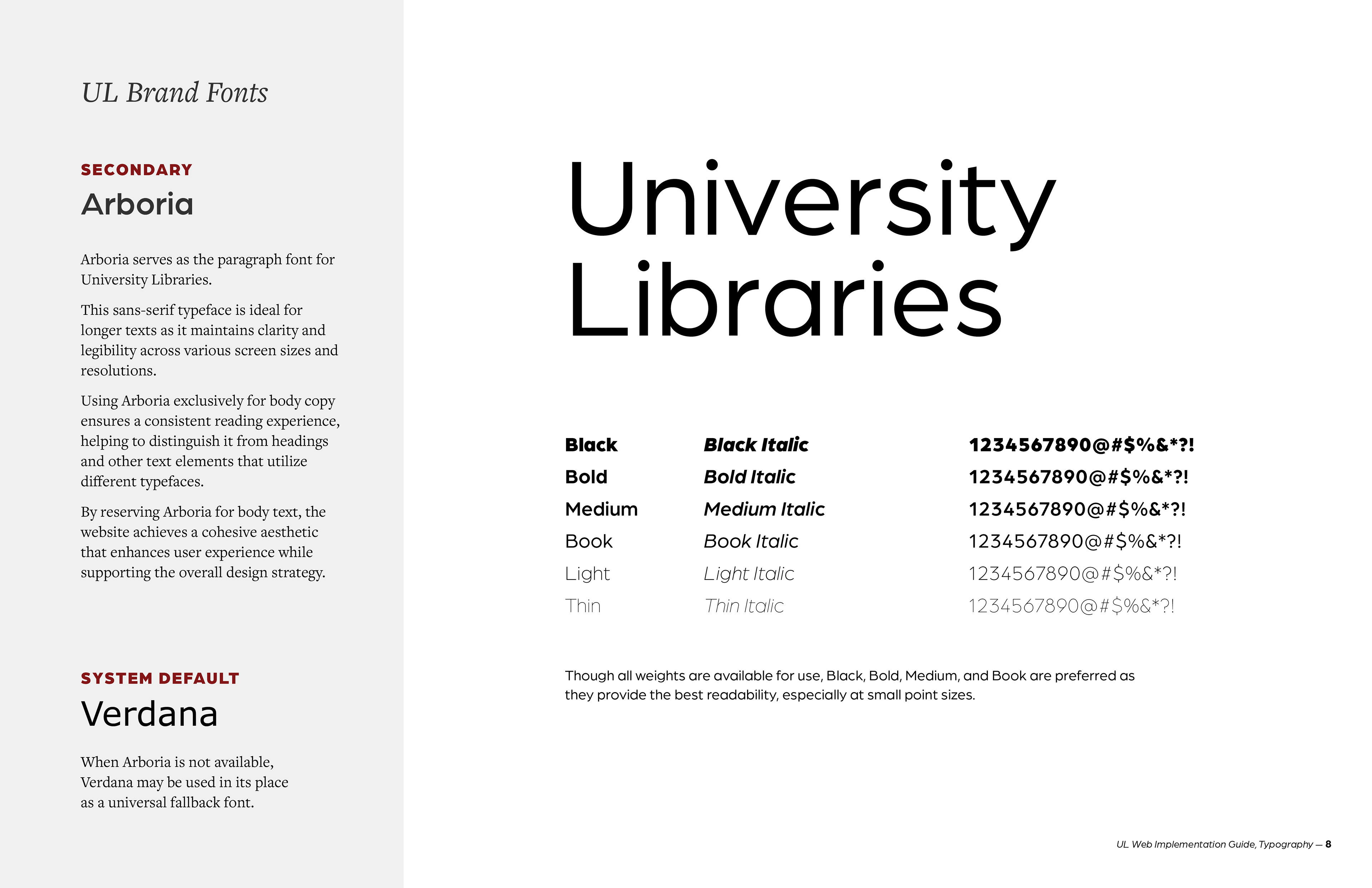
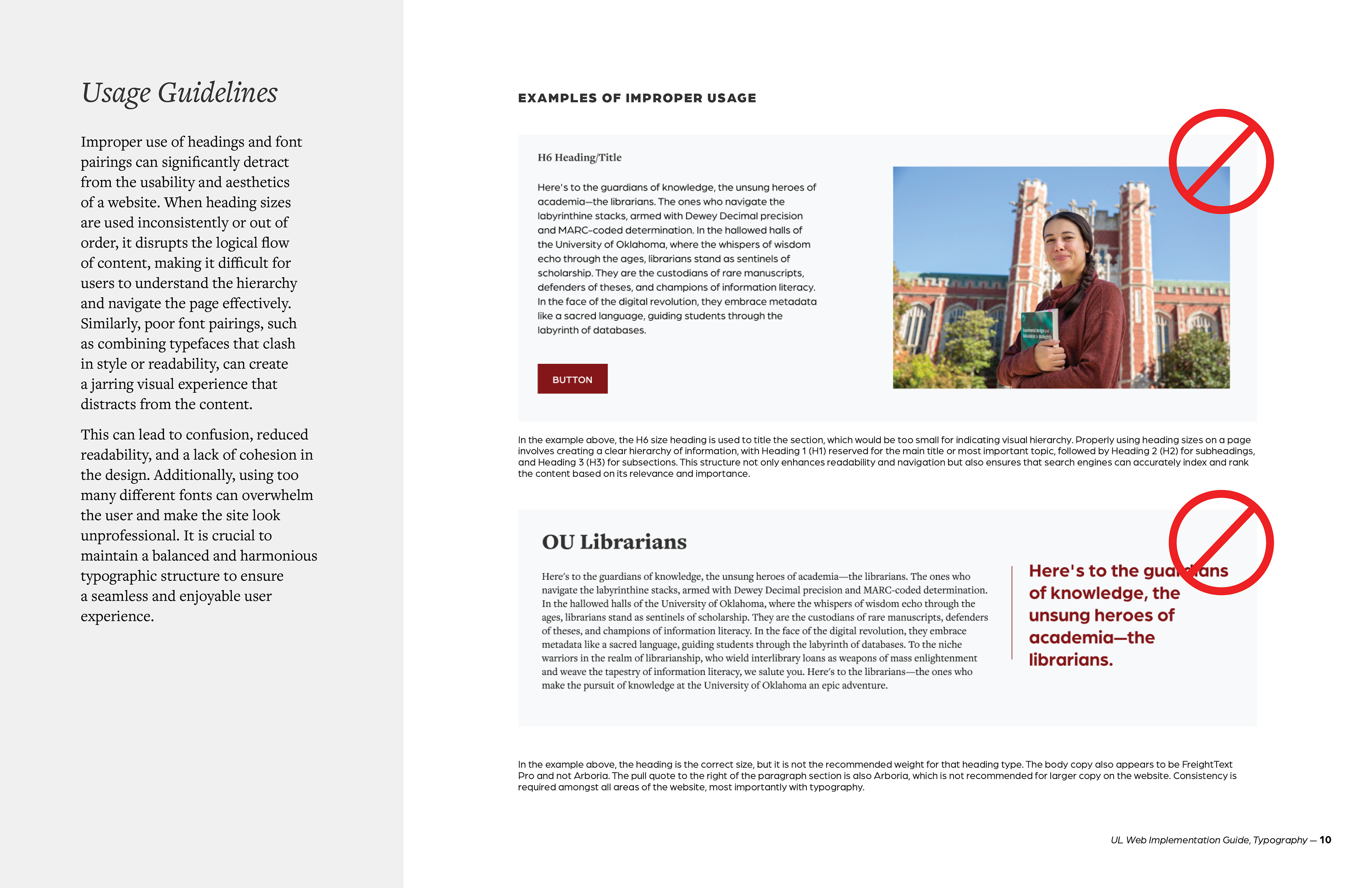
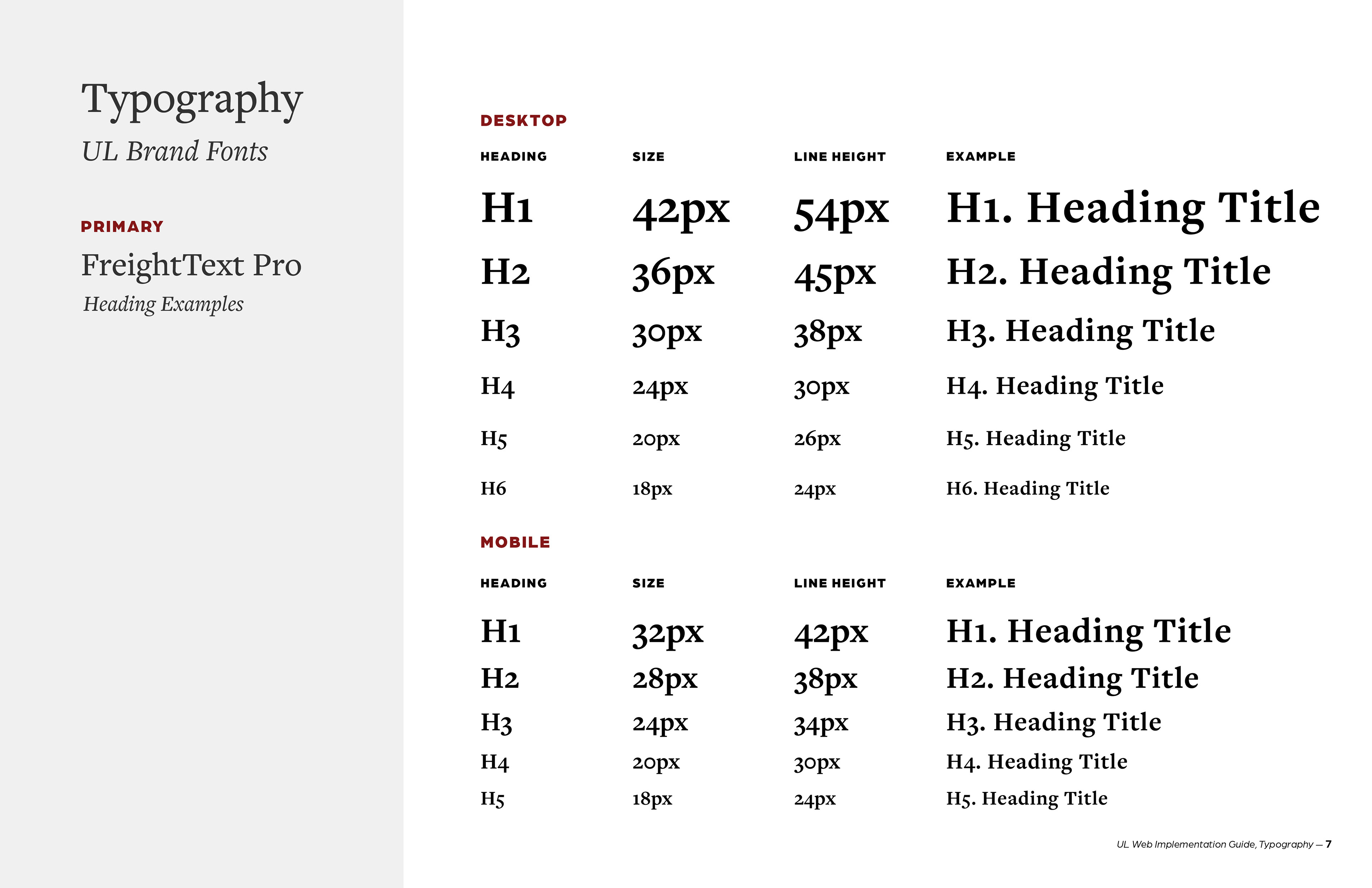
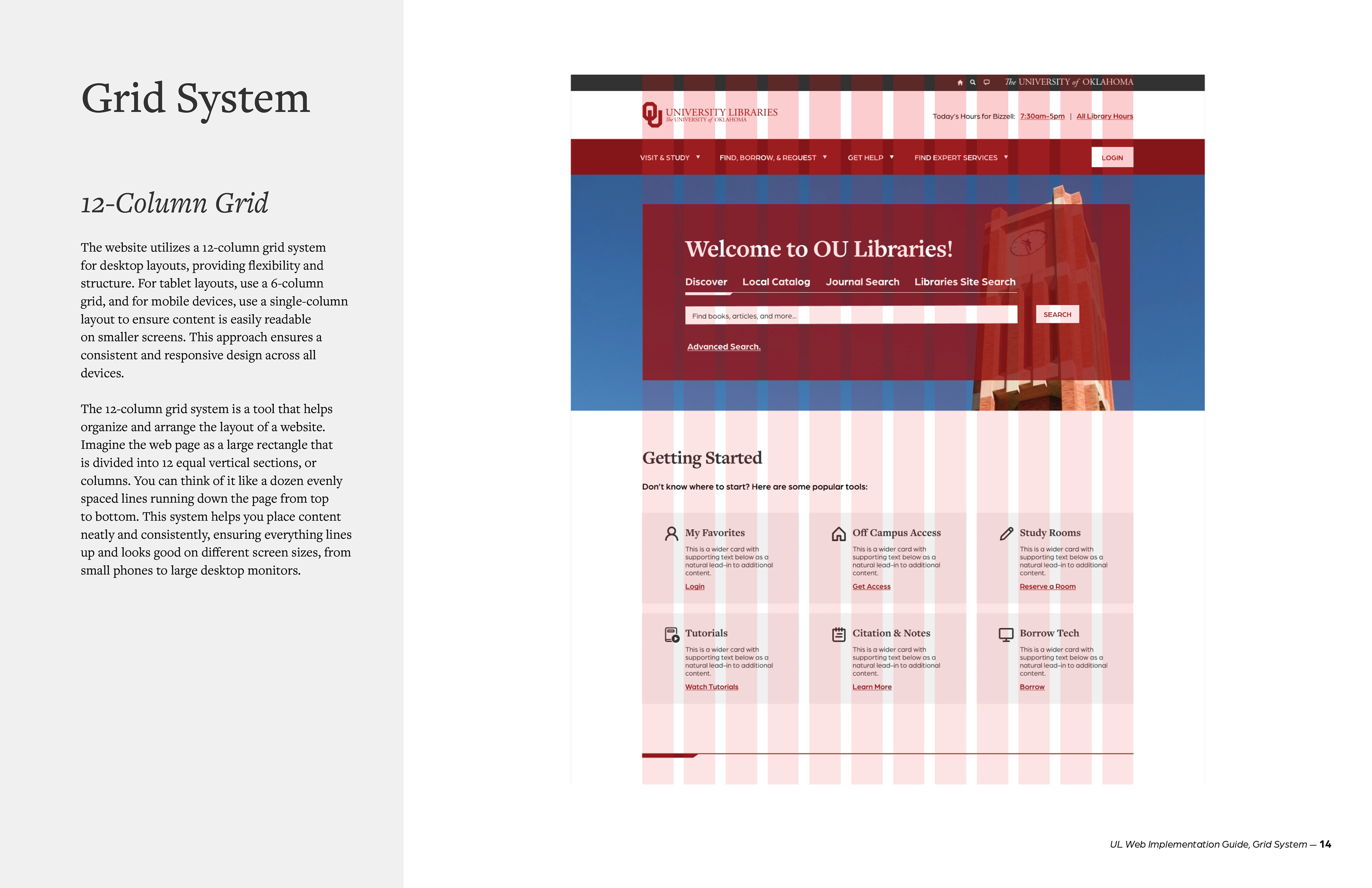
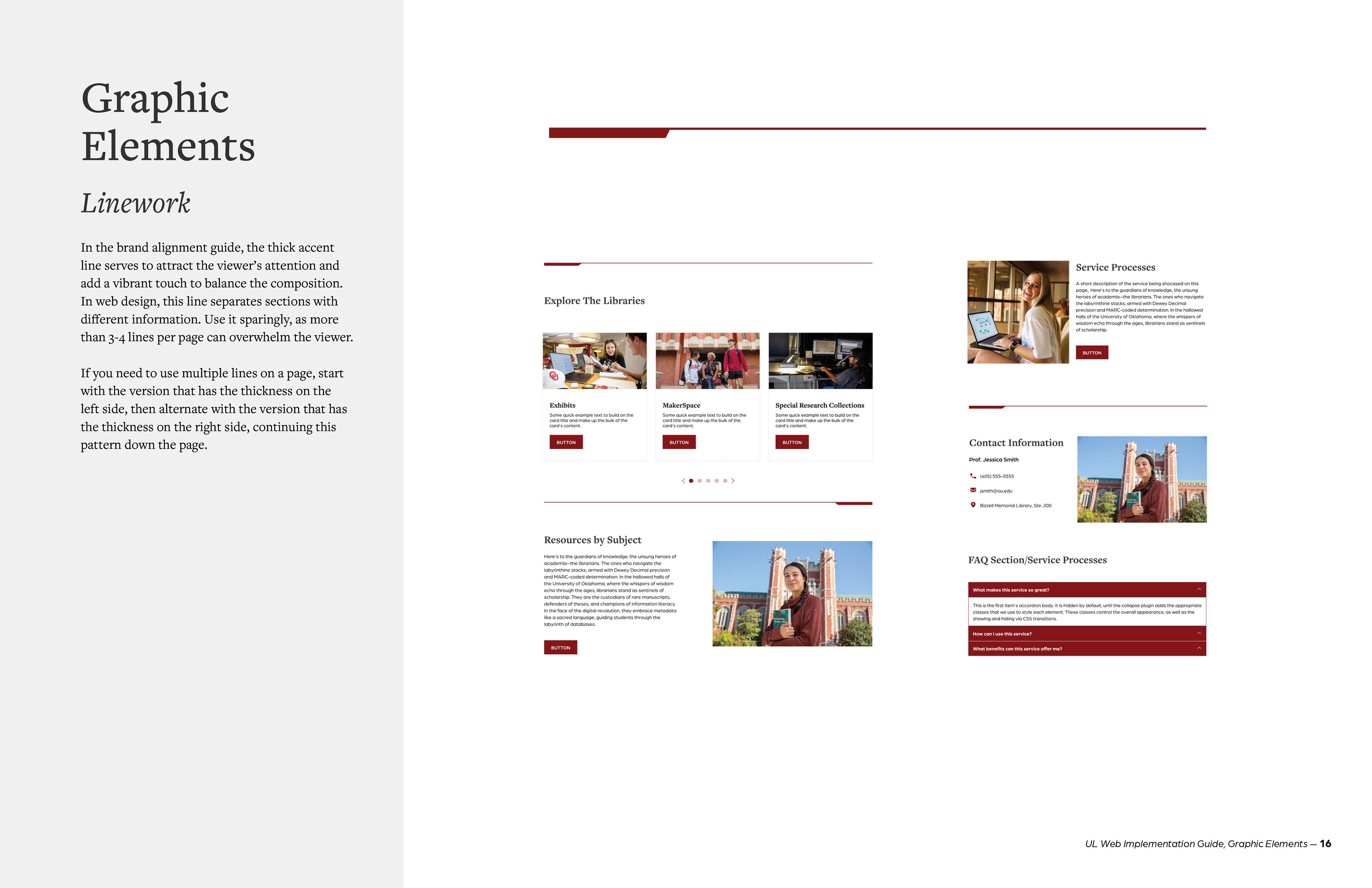
Design Principles: Clear guidelines to maintain visual consistency.
Layout Strategies: Tips for improving readability and organizing content effectively.
Accessibility Guidelines: Best practices to ensure inclusive design choices.
This resource provided the OU Libraries team with the tools they needed to confidently manage and maintain their website long-term.
Content Guide






Working alongside my team, I co-developed a Content Guide designed to support the OU Libraries staff in creating clear, structured, and engaging content.
The guide covered:
Writing Best Practices: Guidance for crafting clear and concise academic content.
Tone and Voice Guidelines: Recommendations to ensure content consistency.
Content Structuring Strategies: Techniques for improving navigation and user engagement.
Since OU Libraries staff valued methodical and organized resources, we took an academic approach to this guide’s structure. This ensured they could continue meeting their content goals effectively.
Retrospective
Reflecting on the OU Libraries Website Redesign project, several key takeaways emerged that have shaped my growth as a designer and UX professional:
Successes
Comprehensive Research Foundation: Conducting a detailed UX audit, including a 111-page report, allowed me to build a strong foundation for design decisions. This ensured the final website redesign directly addressed pain points and improved user experience.
Effective Collaboration: Working closely with the OU Libraries team, I facilitated clear communication between stakeholders, ensuring alignment on design decisions, user needs, and implementation strategies.
Strategic Design Solutions: By developing detailed user personas and mapping user journeys, I successfully designed a more intuitive navigation structure that improved site engagement and accessibility.
Thorough Documentation: Delivering a comprehensive implementation guide empowered the OU Libraries' development team to execute the redesign effectively, ensuring a smooth transition.
Challenges
Balancing Stakeholder Input: Navigating differing priorities among stakeholders required strong communication skills and the ability to advocate for user-centric decisions without compromising project goals.
Accessibility Standards: Ensuring the redesigned site met WCAG accessibility standards involved extensive testing and adjustments, reinforcing my understanding of inclusive design principles.
Key Insights
Empathy-Driven Design: The importance of deeply understanding user pain points through research became a cornerstone of this project, enhancing my ability to craft solutions that resonate with end users.
Adaptability in Collaboration: Working across teams with diverse roles taught me the value of flexibility, especially when aligning technical feasibility with design vision.
Strategic Documentation: Creating detailed guides improved the project's longevity and ensured the client's internal team could maintain and expand the site confidently.
This project deepened my skills in user research, UX strategy, and collaborative design while reinforcing the importance of clear communication and thorough documentation.